
イラストを描くのが好き!何かに活かしたい…

LINEスタンプを作ろうと思ったけど、アイデアが浮かばないし数も多くて挫折!
このようなことを考えたことはないでしょうか?
そんな方々にぜひおすすめしたいのが、「LINE着せ替えの作成」です。
LINEスタンプよりも手軽に作れるうえ、スタンプよりも参入者が少ないため売れる可能性も高く、願ったりかなったり!
今回から、そんなLINE着せ替えの作成方法をとことん詳細に解説していきます。
「公式のガイドラインは読むの面倒だよ…」という人も、この記事の通りに進めていけば間違いなく審査に通ることができますので、ぜひ一緒に頑張っていきましょう!
今回は第一弾として、「LINEスタンプではなくLINE着せ替えを作った方がおすすめな理由の解説」と、最初の難関「メニューボタン」の作成の二本立てです。
ちなみに、私はイラストソフト「CLIPSTUDIO」を使って作成しています。
比較的安価なうえ、LINEスタンプや着せ替え作成に便利な機能はもちろん、普段のお絵かきにも重宝する素材が満載ですので、イラストソフト初心者にもお勧めです!
LINE着せ替え作成がLINEスタンプよりもお得な理由
LINE着せ替えの作り方を説明していく前に、まずはモチベーションをあげていきましょう。
「LINE着せ替えを作る方がLINEスタンプより簡単でお得な理由」について解説していきます。
まず1つ目に「参入者(クリエイター)の数」。

LINEスタンプは、テレビでも放送されて知名度がグッと上がったり・写真を切り取って作ることができたり・専用のアプリが出来たりと、年々作成難易度が下がり新規参入者が増えています。
そのスタンプ数は、2020年6月現在で170万個超(申請時のIDによる推察)。
今後もどんどん増えていくことが予想されるでしょう。
この数の中に実力も知名度もない人が突然参入し、目に留めてもらうスタンプを作成するということは、とてもじゃないですが厳しい話だと思います。
それに比べると、LINE着せ替えは作成可能になったのがスタンプより遅かったことに加え、スタンプの知名度に埋もれてほとんどテレビなどでも噂になっていませんよね。
実際に、その着せ替え数は2020年6月現在37万個ほど(申請時のIDによる推察)。
それでも十分多いですが、飽和しているスタンプ数に比べると4分の1以下。
まだまだ目に留めてもらう可能性があることが分かると思います。
もう一点は「準備するデザインの数」。

スタンプは、今では8個から申請が可能になったとは言え、数が違っても金額が同じ以上、なかなか少ない数で作っても買ってもらえないのが現状。
30~40個もデザインを考えて、セリフのアイデアも絞り出して、でもなかなか思いつかなくて…
そうしているうちに作成のモチベーションがどんどん下がっていって、結局作らずじまい!という方を何人も見ています。
それに比べると着せ替えは、作成する画像の母数は多いものの「セリフを考えなくていい」「最低限のデザイン数があれば使いまわしが効く」「コピペ・サイズ変更だけで済むものが多数」と、スタンプの欠点をほとんど解消しているのです。
自分の好きなデザインさえ決まっていれば、早ければ1日で完成させることも出来る手軽さが、着せ替えの魅力と言ってもいいでしょう。
(実際に私は、この記事で紹介する着せ替えを一日で完成させています)
⇒見てもらえる・買ってもらえる可能性が高い!
★最短1日で作れる手軽さ
⇒一番アイデアに悩む「セリフ」を考える必要がない等、負担少!
LINE着せ替えの作り方①.デザインを8個考えてメニューボタンを完成させよう
ここから詳しく着せ替えの作り方を解説していきます。
今回は「メニューボタン編」です。
着せ替え完成に必要なファイル数は61個と膨大ですが、このメニューボタンだけで半分以上を完成させることができますのでご安心ください。
私が実際に作成・販売した着せ替えを例にして進めていきますので、ぜひ一緒に進めていきましょう!
メニューボタン作成:8個のデザインで32個のファイルが出来る理由
最初の目標は「デザインを8個考えること」です。
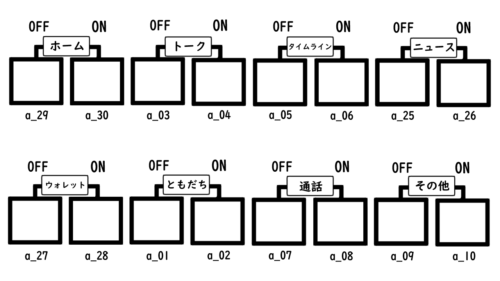
というのもLINEには、メニューボタンなるものが8つあるからですね。
内訳は、日本版LINEで表示されている「ホーム」「トーク」「タイムライン」「ニュース」「ウォレット」の5つ。
加えて海外版(?)LINEに必要となる「ともだち」「通話」「その他」の3つです。
また、このメニューボタンは押したときのデザインも用意する必要がありますが、若干でも変化があれば審査は通ります。
最短で作る方は、すでに考えている8つのデザインの色を薄くするだけでもOK。
余裕がある方は、8つのデザインが動いたようなデザインを加えてあげると、より見栄えのいいものになりますよ。
これで「メニューボタン8種×ON・OFF2種=16個」ですね。
着せ替えはスタンプと違って、android用とios用を作り分ける必要があります。
ですがデザインは一緒で大丈夫ですので(むしろ一緒じゃなきゃダメ!)、最短8個のデザインを作るだけで32個のファイルが出来上がるという寸法になります。
メニューボタン作成:android編
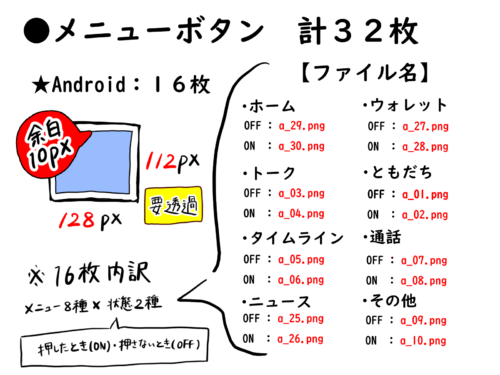
それでは、最初はandroid用を作っていきます。サイズは「横128px×縦112px」で、ON・OFFのデザインを考えると計16枚です。
デザイン以外の背景は透過するようにしましょう。

また、メニューボタンはLINEスタンプのように上下左右に10pxの余白を設ける必要がありますので注意です。

詳細は以下の通り。
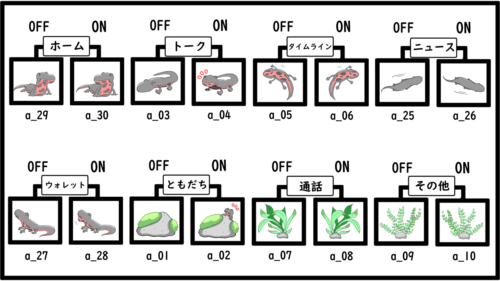
私は以下のような16枚を用意しました。
ファイル名もLINE側から指定されていますので、この通りに設定しましょう。
ちなみに私は、ON・OFFでイラストに違いを付けてみました。
もとのデザインを一部利用して、向きが変えたり・こっちを向けたりしただけですが、それでも動きが感じられて楽しいものになりますよ。
メニューボタン作成:ios編
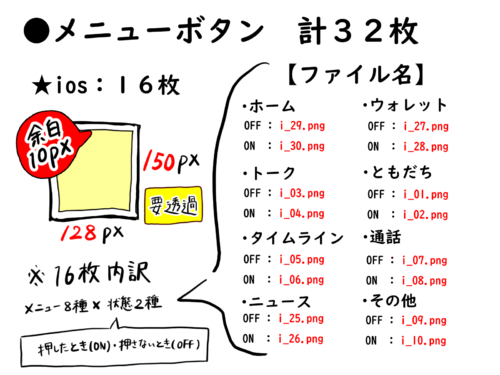
android用が出来たら、デザインはそのままにサイズを変更してios用を作ります。
サイズは「横128px×縦150px」で、ON・OFF計16枚。
もちろん上下左右10pxの余白と背景の透過は忘れずに実施してくださいね。
ファイル名だけ、androidでは「a_〇〇.png」だったものを「i_〇〇.png」にしてください。iosの「i」ですね。
これで計32枚、着せ替えの中で一番数の多いメニューボタン部分が出来上がりました。
お疲れさまでした。
今回のまとめ・次回予告
それでは、今回の注意点をまとめます。
②android用のサイズは「横128px×縦112px」
③上下左右10pxの余白を忘れずに設けよう
④デザイン部分以外の背景は透過しよう
⑤ios用のサイズは「横128px×縦150px」。android用をサイズ変更するだけ。
⑥ファイル名は、android「a_〇〇.png」、ios「i_〇〇.png」で間違えずにつけよう
この6つだけ意識して作るだけで、ほぼ審査でリジェクトされることはなくなるはずです。(もちろん暴力表現とかはダメ笑)
用意したデザインもたった8つ、あとはサイズ変更・微調整をしただけでもう32枚できたと考えると、着せ替えの取り組みやすさが実感できると思います。
最後まで読んでくださったあなたに、メニューボタン用の枠テンプレートを差し上げます。
自分で作成したものをこのテンプレートに当てはめて進めることで、途中で迷ったり、「どれ作ったっけ?」といったことにならずスムーズかと思いますよ。
ぜひご活用ください。
次回は、「プロフィール画像の作成」と、次に数の多い「パスコード画像の作成」の2本立てでお送りしたいと考えています。
もう半分以上ファイルは完成しています。残りも一緒に頑張っていきましょう。
続きはこちらの記事から↓↓

ここまで読んでいただき、ありがとうございました。










コメント
[…] […]