かれこれ趣味で6年程、イラストソフトCLIPSTUDIO(以下クリスタ)を使用しています。
先日、ふと「クリスタってイラストの上下左右に余白を作れるのか!?」と疑問に。
調べたところ同じ悩みを持っている方が多数いらっしゃることが分かったので、今回は「クリスタでイラストの上下左右に余白を作る方法」をわかりやすく簡潔に解説していきます。
LINEスタンプや着せ替えを作るときには、イラスト上下左右の余白が必須になってきますよね。
クリスタならたった4ステップで簡単にできますので、ぜひ参考にしてみてください。
【4STEP】クリスタでイラストの上下左右に余白を作る方法

LINEスタンプを作るから、イラストの上下に10pxの余白を設けたい!
クリスタで余白を作る方法を、4STEPで解説していきます。
この順番通りに進めれば、迷うことなくイラストに余白が設けられますよ。
ここでは例として、LINEスタンプなどでも要求される「10px」の余白を作っていきたいと思います。
ステップ①.新規ファイルを作成し、「レイヤーフォルダ」を作成する
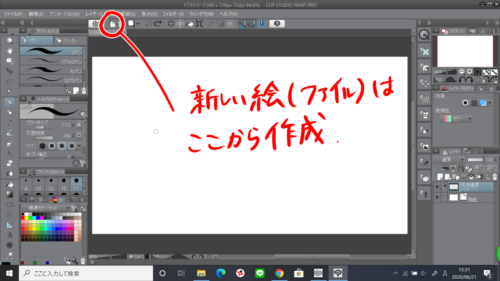
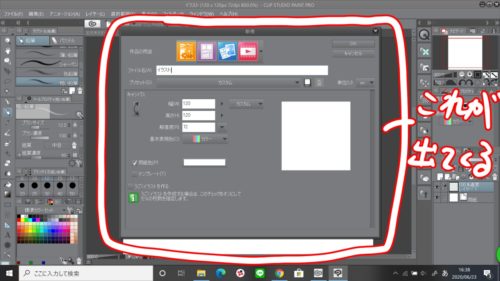
まずはいつもイラストを描くときと同じように、新規ファイルを作成します。


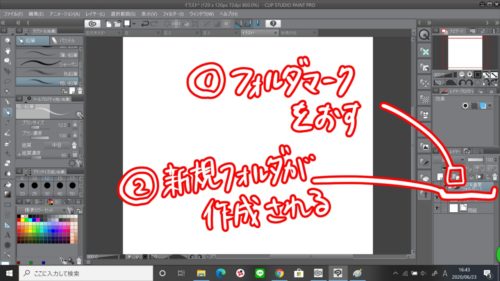
新規ファイルを作成出来たら、レイヤーウィンドウのところで「新規フォルダ」を作成します。

レイヤーウィンドウに「フォルダー1」というものが追加されていれば成功です。
ステップ②.メニューバー「選択範囲」から作ったフォルダを全範囲選択する
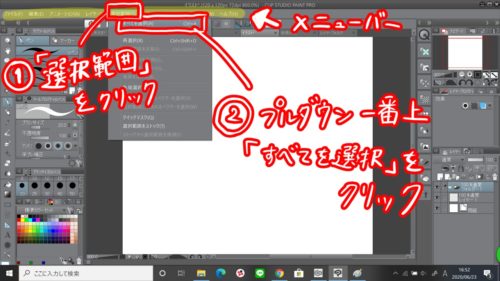
新規フォルダが作れたら、メニューバーにある「選択範囲」をクリック。
プルダウンして出てくる一番上の「すべてを選択」をクリックしましょう。

わかりづらいかもしれませんが、画面中央の用紙外周に「破線」が出ていればOKです。
フォルダが全範囲選択されている状態です。
ステップ③.選択範囲を、設けたい余白分「10px」縮小する
作成したフォルダを全範囲選択できたら、いよいよ余白を設けていきます。
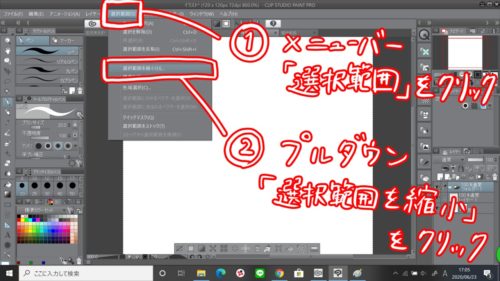
ステップ②と同じく、メニューバーの「選択範囲」をクリック。
全範囲選択するまでは押せなくなっていた、プルダウン真ん中あたり「選択範囲を縮小」をクリックします。

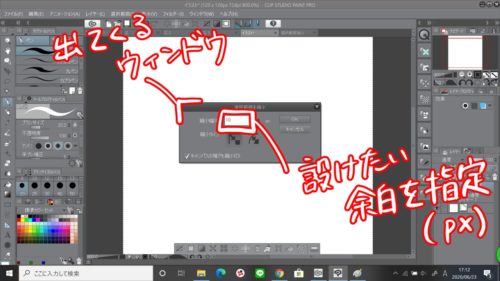
そうして出てきたウィンドウにて、設けたい余白のサイズを指定します。
最初に言った通り、今回はLINEスタンプにも使われる「10px」とします。

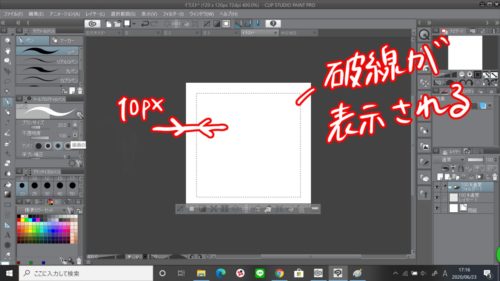
画面中央、用紙に破線が表示されていれば成功です。
指定した余白分、空いているはずです。

ステップ④.メニューバー「レイヤー」より、選択範囲外をマスクする
選択範囲を指定した余白分縮小出来たら、その余白に描きこんでしまわないようにマスク(隠すこと)にしていきます。
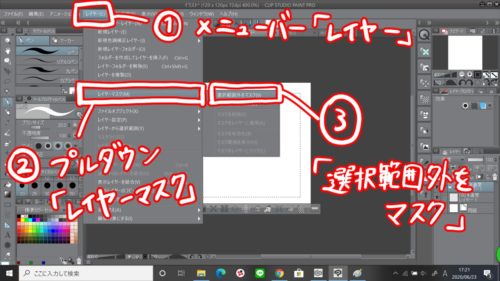
まずは、メニューバー「レイヤー」をクリック。
そのプルダウンで出てくる「レイヤーマスク」をクリックし、さらに出てくる「選択範囲外をマスク」をクリックします。

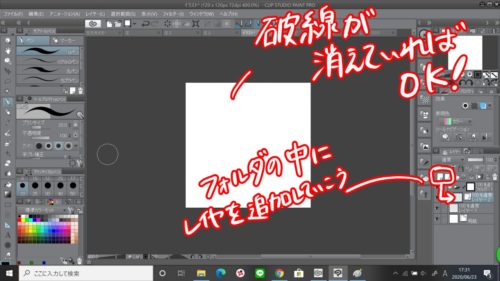
画面中央、用紙に出ていた「破線」が消えていれば、マスク完了です。
これで指定した余白の空いたイラストを描く準備が整いました。
このフォルダの中に新規レイヤを作成し、イラストを描いていきましょう。
お疲れさまでした。

【お役立ち】クリスタで作った余白を可視化して作業効率を上げる方法
これまで説明した方法で余白を作ることが出来ました。
しかし、作った余白部分は透明で把握できないため、

「どこまで描いていいんだ…?」

「あ、ここから余白だったのか(修正)」
といった作業ロス・手戻りが起こりかねません。
そういったことが起きないようにしたい方は、以下に説明する方法で「作った余白を可視化」しましょう。
やり方はいたって簡単。
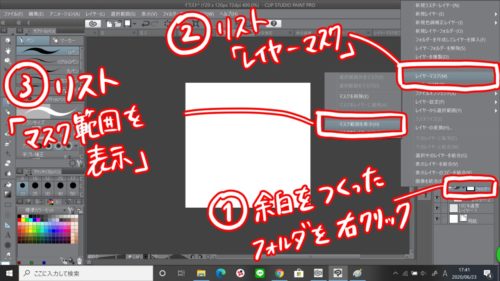
ステップ④まで行い、余白を作ることが出来たフォルダを右クリック。
出てきたリストの真ん中あたり「レイヤーマスク」をクリックすることでさらに出てくるリストの「マスク範囲を表示」をクリックするだけです。

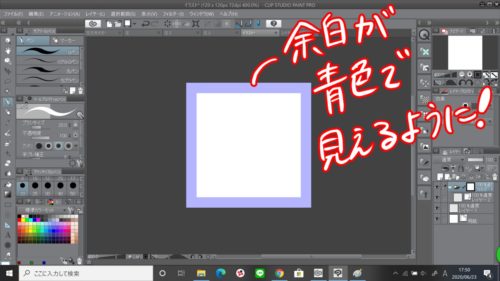
画面中央、用紙に青色で余白が表示されていれば成功です。
描画範囲は白色の部分だとひと目で判別することができ、作業効率がグンと上がります。

まとめ

クリスタ「CLIPSTUDIO」で、イラストの上下左右に余白を作る方法について解説してきました。
LINEスタンプや着せ替えの作成で必須になる、この「余白の作成」。
クリスタなら、紹介したようにたった4STEPで完了することができます。
この記事が、イラストに余白が作れずに悩んでいた方の手助けになれば幸いです。
同じように疑問の多い「背景透過のやり方」についても、以下の記事で紹介しています。

ここまで読んでいただき、ありがとうございました。





コメント
[…] […]